When you hit the "publish" button, Viewpoint made two files, whatever.mts and whatever.mtx. Keep these two files together, you will upload them to your website in the same folder you keep your viewpoint html pages.
Now, open up viewpoint's
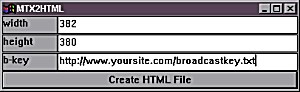
MTX2HTML

the width & height determine the size of the table (or "box" to those who don't know html :) ) that the scene is shown in. In the b-key field post the FULL url of where your broadcastkey.txt is.
Then click on "create HTML
file"

Browse to find the mtx file
you just created with the scene builder.

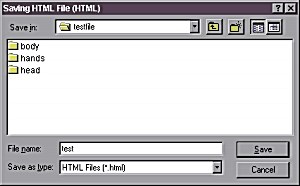
then it will ask you to
save the html. Save it in the SAME FOLDER as your mtx and mts file.
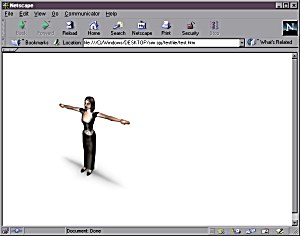
This gives you your web page,
with the 3-d model showing in it.

Now when you upload
to your page, make sure you include the webpage (html) file, and your two
viewpoint files (.mts & .mtx) in the same folder!
As you can see, this is a plain white page. But you can copy the html code into your own web page design!
Now... that made a file with *my* skin... now to put in your skin...